 Download Help PDF (29MB) | Search:
Download Help PDF (29MB) | Search:
The main Global Configuration and Playback Settings section is accessed by selecting the tab at the top of the wizard window:

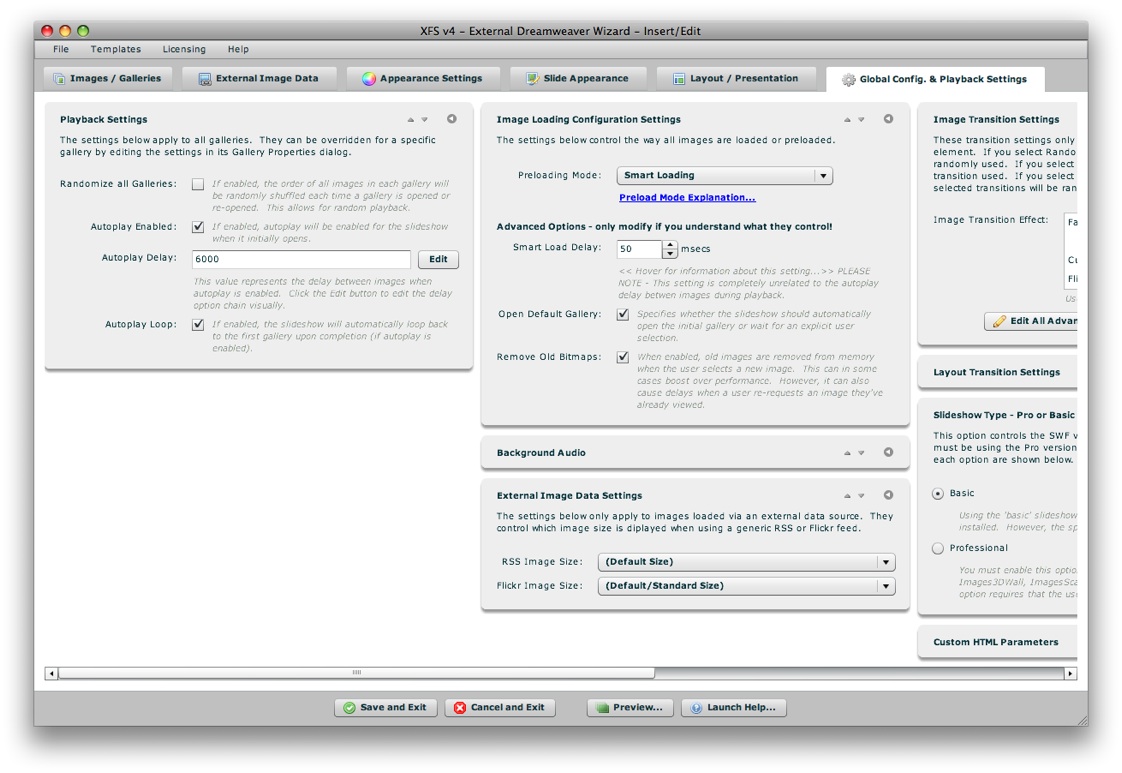
The Global Configuration and Playback Settings section is where you will configure many settings which control the global configuration of the slideshow as well as the global playback configuration. These settings are all very important and should be reviewed carefully. The section appears as follows:

The Global Configuration and Playback Settings panel is made up of a number of collapsible pods. You can expand the pods which are most relevant to you, and re-order them as desired. The order and expanded/collapsed state of the pods is automatically saved, and the last view is restored each time you re-launch the wizard. This is designed to streamline the development process, instantly placing the most relevant and commonly used settings at your fingertips.
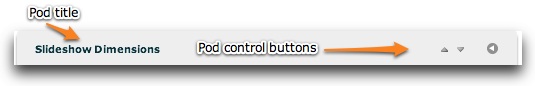
Each pod has several control buttons at the top right:

The first button allows you to move the pod up one space:
![]()
The second button allows you to move the pod down one space:
![]()
The third and final button allows you to expand or collapse the pod:

Tip: You can also expand or collapse a pod by clicking on its title.
When collapsed, a pod will appear like this:

Because there are so many settings in this section, you will likely need to use the horizontal scrollbar at the bottom of the screen to access all of the pods. The following sections of this topic detail each pod and the options each controls.

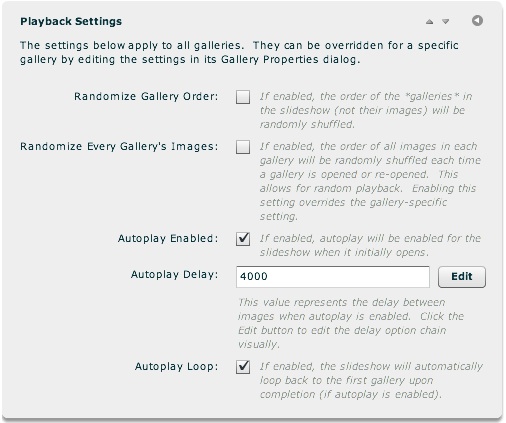
These settings determine the initial playback configuration for the entire slideshow as a whole.
| Property | Description |
|---|---|
| Randomize Gallery Order | If enabled, the order of the galleries in the slideshow will be randomized. Note that this setting does not affect the order of the images in each gallery; only the gallery order is affected. The next setting must be used to randomize the images. |
| Randomize Every Gallery's Images | If enabled, the order of all images in each gallery will be randomized each time the gallery is opened. In other words, the order of all slides/images in the gallery is shuffled. This ensures true runtime randomization of the gallery every time it is viewed. If enabled, this setting overrides the gallery-specific setting in the Gallery Properties window. |
| Autoplay Enabled | Specifies if autoplay should be initially enabled for the entire slideshow. |
| Autoplay Delay | When autoplay is enabled, this value specifies the default delay between each image/slide. These values are specially constructed strings; clicking the Edit button allows you to visually edit the value. To learn more, see Using the Autoplay Delay Editor. This can be overridden for individual galleries or individual images. |
| Autoplay Loop | Specifies if the slideshow should loop back to the first image in the first gallery when the final image in the last gallery has been reached. If the Autoplay Loop setting is enabled for a single gallery, autoplay will loop within the gallery instead of skipping to the next gallery. |
The settings above map to the following XML attributes on the main <galleries ... > node:
| Property | Equivalent Gallery Attribute | Notes |
|---|---|---|
| Randomize All Galleries | @randomize | Values of true or false are supported. |
| Autoplay Enabled | @autoplay | Values of true or false are supported. |
| Autoplay Delay | @autoplayDelay | To learn more about the autoplayDelay format, see the com.dwuser.ss4.managers.AutoplayManager class in the API Reference. |
| Autoplay Loop | @autoplayLoop | Values of true or false are supported. |
Note that the '@' is part of customary syntactical representation, and is not part of each attribute name.
For more detailed XML information, see the Developer Reference.

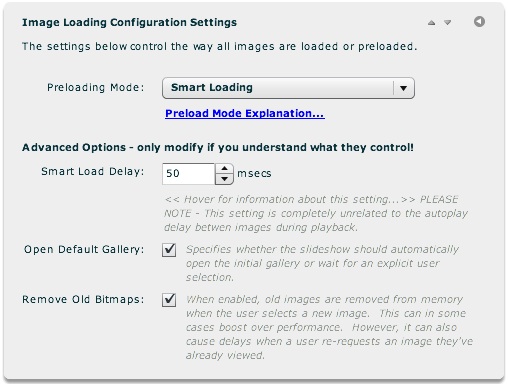
The settings in this pod control how images are loaded and managed.
| Property | Description |
|---|---|
| Preloading Mode | Specifies how the images for each gallery are loaded. This setting will affect the loading time your users experience, and should be adjusted carefully. The available preloading modes are:
|
| Smart Load Delay | This setting specifies the rest period, in milliseconds, between each image load when performing smart loading. This setting usually only makes a difference when a user re-visits a page and the slideshow images are already in the user's cache. In this case, it prevents the slideshow from bogging down as all of the images are loaded from the cache. PLEASE NOTE - This setting is completely unrelated to the autoplay delay betwen images during playback. |
| Open Default Gallery | Specifies whether the slideshow should automatically open the initial gallery or wait for an explicit user selection. |
| Remove Old Bitmaps | When enabled, old images are removed from memory when the user selects a new image. This can boost performance in some cases. However, it can also cause delays when a user re-requestes an image they've already viewed because it must be re-loaded into memory. |
Note: See the API Reference for each referenced class for more information.
| Property | XML Destination | Notes |
|---|---|---|
| Preloading Mode | ImageManager.@preloadMode | See above for supported attribute values. |
| Smart Load Delay | ImageManager.@smartLoadDelay | Denominated in milliseconds. |
| Open Default Gallery | ImageManager.@openDefaultGallery | Values of true or false are supported. |
| Remove Old Bitmaps | ImageManager.@destroyOldBitmaps | Values of true or false are supported. |
Note that the '@' is part of customary syntactical representation, and is not part of each attribute name.
For more detailed XML information, see the Developer Reference.

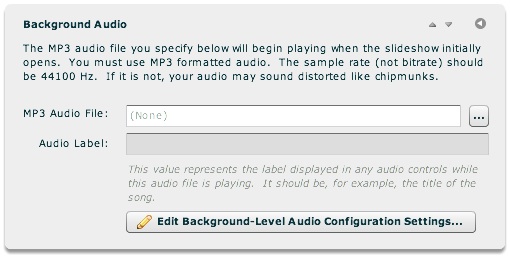
The settings in this pod control the background audio (also known as Intro-level). Background audio is the audio which plays when a slideshow initially opens and is not associated with any specific gallery; it will play will all galleries are open. You can also configure it to only play prior to a gallery being selected in the Background-Level Audio Configuration Settings (detailed in the section below); this allows for separate intro and gallery-specific audio.
| Property | Description |
|---|---|
| MP3 Audio File | Specifies the URL of the background audio MP3 file. The audio file must be in MP3 format; for necessary formatting guidelines, see Avoiding "Chipmunks" Audio: MP3 Formatting Guidelines. Enter the URL in the box or use the browse button to the right ('...') to select a file. The URL must be relative to the HTML page which holds the slideshow. Note: If you are loading audio from a different domain than the one on which the slideshow is displayed, you will be affected by Flash Player crossdomain loading security restrictions. To learn more, see this topic. Note: If you're audio plays back at a distorted speed, like "chipmunks", you need to review the MP3 formatting guidelines referenced above. |
| Audio Label | Once you specify an audio file, you can enter a string value in the Audio Label field. This value represents the label associated with the audio file; it is shown in any related audio controls while the file is playing. It should be the title of the song or the narration, for example. |
The settings above map to the following XML attributes on the main <galleries ... > node:
| Property | Equivalent Gallery Attribute | Notes |
|---|---|---|
| MP3 Audio File | @audio | |
| Audio Label | @audioLabel |
Note that the '@' is part of customary syntactical representation, and is not part of each attribute name.
For more detailed XML information, see the Developer Reference.
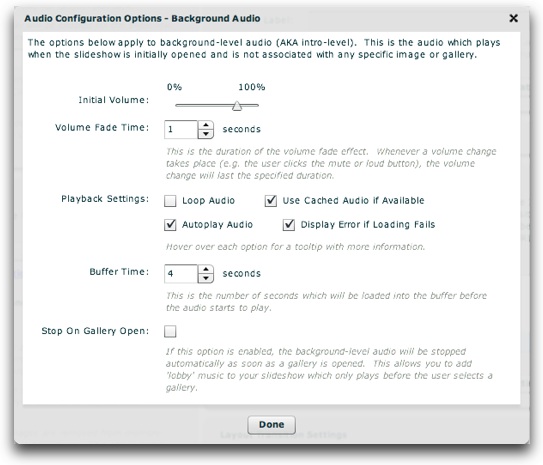
There are several configuration settings, specific to background-level audio, which can be specified. These options are accessed through the 'Edit Background-Level Audio Configuration Settings...' button.

The dialog appears as follows. Note that the settings in this dialog apply to all image-level audio, not just the audio applied to a single image/slide.

Each of the options controls the following (when working in the wizard, you can also learn more about some settings directly by hovering over their names):
| Property | Description |
|---|---|
| Initial Volume | This is the initial volume of the audio file when it begins playing, excepting any user adjustments via a volume control. If you have provided user controls for volume, then this is simply the starting point. A value of 0% is entirely silent, whereas 100% is full volume. |
| Volume Fade Time | The volume fade effect fades the volume from its current value to the new value over the duration specified by this setting. Especially if you are using mute/loud volume controls (which jump directly to a certain volume), it is recommended that you utilize this effect. This provides a polished, less jarring transition when muting and unmuting audio. |
| Loop Audio | Specifies if the audio should loop back to the beginning when it finishes playing. |
| Use Cached Audio if Available | Rarely should this setting be disabled. If enabled, the slideshow will use a cached version of the audio file from the user's internet cache when available. This will improve loading performance if the user listens to the same file more than once, making it start almost instantly on subsequent loads. This setting should only be disabled in cases where the audio file is frequently updated. |
| Autoplay Audio | Specifies if the audio should start playing automatically. If this option is disabled, you must give the user audio controls and they must manually play the audio. |
| Display Error if Loading Fails | By default, an error will be shown when the loading of the audio fails. In a production setup, you may want to disable this setting. In rare instances on certain configurations, the audio may play correcly yet an error message appears. In these cases, the problem can be avoided by disabling the error reporting. |
| Buffer Time | This is the number of seconds of audio which must be loaded into the buffer before the audio starts to play. Additionally, if the buffer runs out, this duration will be loaded before playback resumes. Generally the default value of about 4 seconds is a good setting; it will ensure that even on slow connections the audio doesn't cut in and out. |
| Stop On Gallery Open | If this option is enabled, the background-level audio will be stopped automatically as soon as a gallery is opened. This allows the addition of 'lobby' music to your slideshow which only plays before the user selects a gallery. |
The Background-Level Audio Configuration Settings map to the <AudioIntro ... /> styles node within the <styles> section of the XML configuration file. The settings in the above table map to the following attributes on that node:
| Property | Equivalent <AudioImage ... /> Attribute | Notes |
|---|---|---|
| Initial Volume | @volume | Supported values range from 0 to 100. |
| Volume Fade Time | @volumeChangeTime | Denominated in milliseconds (whereas wizard is seconds). |
| Loop Audio | @loop | Supported values are true and false. |
| Use Cached Audio if Available | @useCache | Supported values are true and false. |
| Autoplay Audio | @autoplay | Supported values are true and false. |
| Display Error if Loading Fails | @errorReporting | Supported values are true and false. |
| Buffer Time | @buffer | Denominated in seconds (same as wizard). |
| Stop On Gallery Open | @stopOnGalleryOpen | Supported values are true and false. |
Note that the '@' is part of customary syntactical representation, and is not part of each attribute name.
For more detailed XML information, see the Developer Reference.

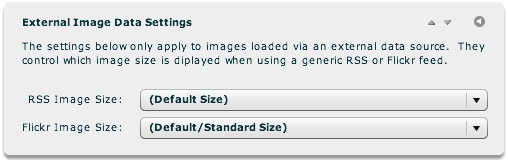
When using external image data which includes a Media RSS feed, a Flickr feed, or Flickr API data, there may be multiple image sizes available. The settings in this pod allow you to choose the default sizes which will be used. For more information, see the Supported Dynamic Data Formats topic in the Using External Image Data section. For more Flickr-specific information, see 'Specifying the Flickr Image Sizes' within the Flickr Integration topic.
| Property | Description |
|---|---|
| RSS Image Size | When using a generic Media RSS feed, specifies which image size should be used if multiple are available. Supported values include:
|
| Flickr Image Size | When using a Flickr feed or Flickr API data, there are multiple image sizes available to choose from. The size you choose will depend on the size of your slideshow. Supported values include:
|
The settings above map to the following XML attributes on the main <galleries ... > node:
| Property | Equivalent Gallery Attribute | Notes |
|---|---|---|
| RSS Image Size | @rssSize | See above for supported values. |
| Flickr Image Size | @flickrSize | See above for supported values. |
Note that the '@' is part of customary syntactical representation, and is not part of each attribute name.
For more detailed XML information, see the Developer Reference.

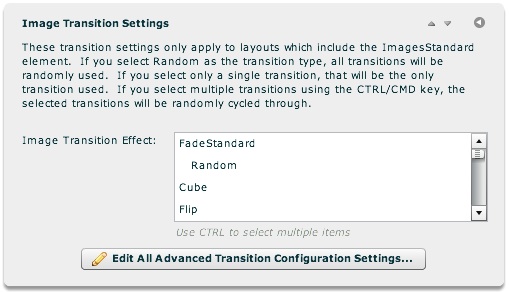
This pod only applies if you're using the ImagesStandard image display element (most slideshows do). In these cases, it allows you to specify the default image transition effect used between each slide / image. To learn more, see the Setting the Image Transition subtopic.
Note: See the API Reference for each referenced class for more information.
| Property | XML Destination | Notes |
|---|---|---|
| Image Transition Effect | ImagesStandardTransition.@effectType | See the topic reference above for more information supported attribute values. |
Note that the '@' is part of customary syntactical representation, and is not part of each attribute name.
For more detailed XML information, see the Developer Reference.

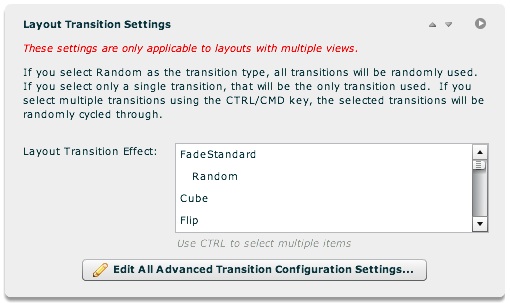
The settings in this pod are only applicable when you have more defined multiple Normal layout views and have given the user controls to switch back and forth between these views (e.g. with the LayoutJumpButton element). In these cases, the settings control the transition effect between each layout view. The settings in this pod are identical to those in the Image Transition Settings pod; to learn how to further configure the layout transitions, see the Setting the Image Transition subtopic.
Note for Advanced Users and Developers: The only difference between the layout transition settings and the image transition settings is the style selector used. For the layout transitions, all of the wizard-based settings are used to set and modify properties on the <LayoutTransition ... /> style selector node in the <styles> section of the XML configuration file.
Note: See the API Reference for each referenced class for more information.
| Property | XML Destination | Notes |
|---|---|---|
| Layout Transition Effect | LayoutTransition.@effectType | See the topic reference above for more information supported attribute values. |
Note that the '@' is part of customary syntactical representation, and is not part of each attribute name.
For more detailed XML information, see the Developer Reference.

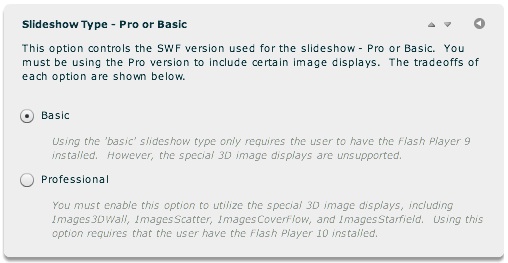
The Slideshow Type setting specifies whether the Basic or Professional version SWF should be used. There are benefits to each version:

If you wish to have an entirely separate page for users who don't have the appropriate Flash Player, you can let them be automatically redirected by specifying a URL in this pod. If no redirection URL is specified, the user will instead be asked to upgrade or the alternate inline HTML content will be displayed.
Note for developers / advanced users: This parameter is equivalent to the redirect HTML parameter in the slideshow configuration object.

This pod can be used by advanced users to manually specify slideshow HTML parameters (used for the initialization object or SWF embed settings). To learn more about all of the available initialization settings, see the com.dwuser.ss4.core.FlashSlideshowConfigurationParameters class in the API Reference. To explicitly specify a SWF embed parameter (e.g. wmode), use a parameter name in the format of _param_wmode -- in other words, just prepend _param_ to the setting name.
Warning: Be careful using this section if you're not an advanced user; you can accidentally overwrite other settings.

This pod can be used to directly set XML style selector values. For an introduction to the concept and usage of global style selectors, see this topic on styling (a loose term, as these "styles" are also general configuration settings). The values set here are mapped to style setting nodes in the <styles> section of the XML configuration file.
For example, if you wanted to configure the global IndividualSlideImage.@useSpinner parameter so that a spinner loader is displayed on each slide, you would enter the following: IndividualSlideImage in the Style Selector field, useSpinner in the Param field, and true in the Value field.
For detailed reference on all available style selectors and their supported parameters, see the API Reference.
Warning: Be careful using this section if you're not an advanced user; you can accidentally overwrite other settings. Most settings are accessible directly through the wizard; it is best to use the standard wizard options when available.