The Magical <iframe> Tag: An Introduction
by Nathan Rohler

The humble iframe (short for inline frame) is one of the most powerful elements in HTML. It is the ultimate modularization tool, allowing you to break up content, seamlessly display content from other sources, and better manage loading. It's a must-have for any web designer's arsenal. If you're not familiar with this tag, this article is for you!
So, What is An iframe?
The role of inline frames is actually quite simple – they allow you to display a second, separate webpage within your main webpage. The <iframe> tag is used to define inline frames in your pages. Here's a bare-bones example:
<iframe src="http://www.weather.gov/" width="800" height="300"></iframe>
Pretty cool, huh? We have a fully-functional National Weather Service window living in this page. You can view a forecast in that window, look up a map, or do anything else. It's almost like a micro-browser without any controls or address bar.
This first example has a border around it and a scrollbar, so it's pretty clear that the NWS page is separate. However, you can remove that border, disable the scrollbar, and even make the background transparent. And the content you display doesn't have to be a full webpage. It can be video, documents, forms... indeed, anything that goes on a webpage can be displayed inside an iframe. Here's an example of one of the most common uses for iframes:
The code is the same old iframe tag:
<iframe width="420" height="315" src="http://www.youtube.com/embed/N9oxmRT2YWw" frameborder="0" allowfullscreen></iframe>
When you embed a YouTube video on your site, you're really embedding another little webpage into your main webpage. It just happens that the other webpage doesn't look like a full webpage – it looks like a video that's part of your page.
Where Did iframes Come From?
If you're new to web design, you blessedly haven't had to suffer much of the scourge of websites that use frame-based layouts. Back in the late 90s, however, every other website you visited used a frame-based layout. They were mazes of borders and scrollbars – ugly as can be, and a usability nightmare.

One reason they were so popular is that content could be separated into one single frame, with separate frames for navigation, the header, the footer, etc. Once you loaded the site and started navigating from page to page, the only thing that changed was that content frame; everything else stayed put. The main benefit was reduced loading time. Each time you loaded a subsequent page, only the content area had to be transferred – not the header, footer or navigation. With the Internet connection speeds of today, working so hard to save a few kilobytes seems laughable. But when you were surfing on a 28K dial-up modem, it could make the difference between an almost-enjoyable experience and ripping your hair out.
Gratefully, we don't have to micro-manage our kilobytes like that. Thus, for so many reasons, framesets (the official name for frame-based layouts) are now considered to be an obsolete relic and should not be used.
The Younger Brother
However, framesets had a little brother called the inline frame (aka iframe). Born in 1997, he quickly matured and soon displaced his older brothers.
The idea behind the iframe was to create a document element that displays a separate page, be that page from the same site or a different site. By no longer requiring frames to be an all-or-nothing proposition, content can be more distributed. You can incorporate a separate page, displaying it anywhere in your main page and manipulating the frame's options such as size and visibility as needed.
To provide protection to both the loading page (the one holding the iframe) and the loaded page (the one displayed inside the iframe), browsers implement a wall of protection between the two pages when they come from different sites. This wall prevents a frame from a different site from manipulating it's parent page, or vice versa.
Why iframes Are a Great Tool
The flexibility of iframes means they can be used for numerous purposes. Let's look at some of the ways iframes can be used, and how you can use these applications in the sites you create.
Frame-based Layouts
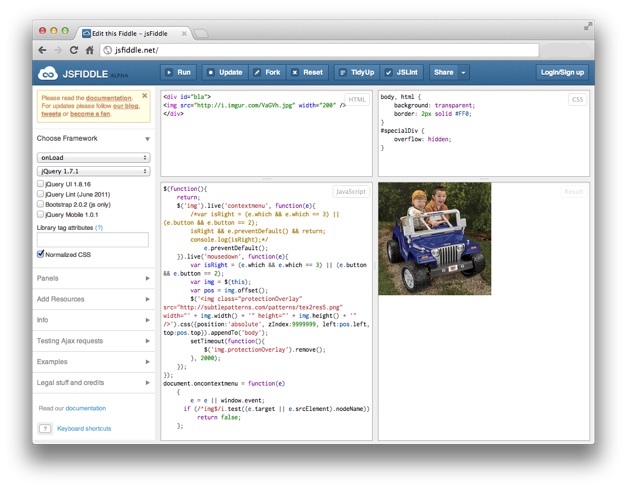
Yes, iframes can be used to create clones of the old-time frameset layouts – but please don't do that! Rather, I'm referring to sites such as jsFiddle:

In this instance, it actually makes sense to have separate pages or views all visible at once, each piece in its own separate frame. By using iframes, you have significantly more flexibility (e.g. controlling the resizing chrome), and you're standards-compliant.
Third-Party Content Embedding
As I showed in the YouTube embedding example, iframes are most commonly used today for sharing content from one site to another. Think of the third-party content you might want on your site – videos, audio, social sharing buttons, forms, documents, even ads. Most all of the providers of this content use iframes to facilitate the seamless integration of their content into your site. The primary benefit is that their third-party site has a separate window to work in, and they have full control over that window. At the same time, though, their little window is fully insulated from the rest of your page's content.
What's the real-world benefit, you ask? Consider the example of video embedding. In the past, many video sites provided Flash-based embed code. This was great until mobile devices became prevalent. Then, all of that video content was simply broken on mobile devices. To fix the problem, video providers such as YouTube and Vimeo started providing iframe-based embed code. With this code, the page that was loaded into the iframe detected the viewer's device and automatically displayed Flash content for desktop users and HTML5 content for mobile visitors.
Not only did this approach fix the momentary problem, it means that these providers can automatically apply fixes and updates in the future to ensure compatibility with new devices and technologies as they become available. And because all of their code lives in its own little window, it's all safely isolated from your code. You can treat the iframe element like a video element without worrying about the nasty technical details.
This example shows the biggest benefit of iframes – modularization of content. When you're integrating third-party content, this modularization means you needn't even think about the details of the content; you just drop a snippet of code into your page and treat it like any other page element.
Content Isolation
This modularization benefit can also be used within a single site, when the content you're working with is fully under your control.
Suppose you have a slideshow script that interferes with a menu script, causing page errors or an outright failure. You love both scripts, but they are simply incompatible. An iframe can be used to save the day – you simply move the slideshow to a separate holder page, then display it in the main page via an iframe. Suddenly, the slideshow and menu have their own, separate little worlds in which to play. This solution allows them to happily co-exist in the same "page," because they are actually in two separate pages.
Or, maybe you need a portion of a page to have completely different CSS rules. For example, you might be popping up a lightbox with a small form in it. You can write a bunch of rules to reset and override that special area's CSS, but that can become troublesome if have a highly styled, highly complex page. A simpler option is to create a separate page, then embed that sub-page via an iframe.
An important caveat:
While iframes are very useful, don't go crazy and fill your page with tons of them. Every iframe in your page requires a separate request to the server, and a separate window for the browser to manage. If you over-do it, loading performance and browser performance will suffer.
Better Loading Management
Another benefit of iframes is that you can control them with links in the parent page. Consider the following example:
» Go to MIT.edu » Go to Weather.gov
Try clicking on both of the links. As you can see, the links allow you to change the source of that frame from this, the parent page. Here's the source for that demo, with the important code highlighted:
<a href="http://www.mit.edu/" target="myDemoFrame">» Go to MIT.edu</a> <a href="http://www.weather.gov/" target="myDemoFrame">» Go to Weather.gov</a> <br /> <iframe name="myDemoFrame" src="http://www.weather.gov/" width="800" height="300"></iframe>
By adding the target attribute to the links and setting it to match the name attribute on the <iframe>, we can control what page the iframe displays.
In practice, this is useful for managing the loading of various elements in a page. Suppose you've created a number of rotators with EasyRotator, our free jQuery slider builder, and you want them to all appear in a single page. You can place them all in the same page, but this will bog down the page. A better solution is to place each rotator in a separate holder page, then display the first one via an iframe in your main page. To allow the user to view the other rotators, provide links to the other holder pages, using a target attribute that refers to the iframe. When a visitor clicks a link, the new rotator will automatically be loaded and displayed in the iframe, replacing the previous one.
An <iframe> Coding Crash Course
Now that you understand why iframes are important and when they should be used, let's cover the coding basics. This is the most basic example:
<iframe src="path_to_other_page.html" width="500" height="300"></iframe>
Obviously, the src attribute specifies where the content should come from and the width and height values specify the size of the iframe. Here are the other important attributes with which you should be familiar:
| Attribute | Description |
|---|---|
name |
As described above, this attribute can be used in conjunction with the target attribute of a link to change the iframe's src |
scrolling |
Can be scrolling="yes" or scrolling="no" . Specifies if a scrollbar should be shown for the content in the frame. Note that using CSS is actually the preferred method for controlling scrolling, but we still use the scrolling attribute to ensure compatibility with older browsers. |
frameborder |
This controls whether there is a border on the frame (frameborder="1") or not (frameborder="0"). As with scrolling, this property really should be controlled via CSS, but we have to stick with frameborder for browser compatibility. By setting frameborder="0", the iframe becomes much less noticeable and the content appears to be part of the main page. |
allowtransparency |
If you want the background of your main page to be visible behind the iframe, you need to enable transparency by adding allowtransparency="true" . |
Using these attributes, here's an iframe that no one would know is an iframe:
<iframe src="http://www.mit.edu/" width="600" height="300" scrolling="no" frameborder="0" allowtransparency="true"></iframe>
For the breadth of its possibilities, it's fortunately an easy tag to learn.
What Are You Going to Create?
I hope this article has helped you better understand what inline frames are and how you can use them to your benefit. They are one of the most useful tags for advanced webpage development.
Share in the comments how you plan to use them!